Bootstrap, modales apilados y problemas de Scroll,
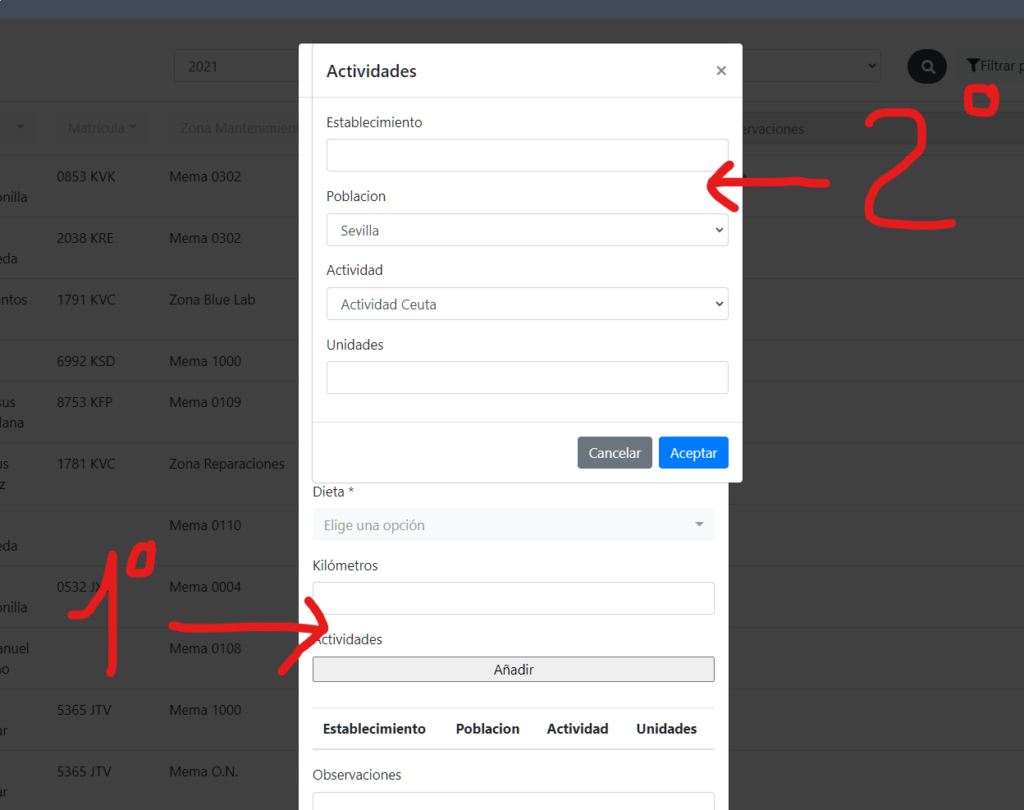
Cuando estamos utilizando Bootstrap quizás alguna vez has tenido la necesidad de anidar varios Modales, es decir, que aparezca un Modal sobre otro Modal.
Si te has encontrado con el problema de que tras aparecer el 2º Modal y luego cerrarlo, el 1º Modal ya ha perdido la capacidad de hacer Scroll, te he encontrado una solución bastante sencilla.
$(document).on('hidden.bs.modal', function (event) {
if ($('.modal:visible').length) {
$('body').addClass('modal-open');
}
});
Solución obtenida de: Quick Fix: Scrolling and Focus when multiple bootstrap modals are open – James’ Desk (wordpress.com)
El código se activa tras ocultarse cualquier Modal, luego comprueba si hay algún Modal Visible y añade al Modal visible la clase «modal-open» la cual devuelve de nuevo la funcionalidad del scroll.
La clase «modal-open» se elimina de todos los modales, aunque estén abiertos tras cerrar cualquier modal, por eso provoca el fallo del scroll en el modal que queda visible.
Para Bootstrap ese modal que aún está visible sin la clase «modal-open» lo reconocerá como «cerrado», por eso se queda el scroll inutilizado.
La solución de este código es siempre comprobar si queda algún modal visible tras cerrar cualquier modal y añadir la clase «modal-open» para que Bootstrap entienda que ese modal sigue abierto y por consecuencia que siga funcionando perfectamente el scroll.
De esta forma conseguimos volver a activar el 1º Modal, tras cerrar el 2º Modal, de tal forma que volvemos a recuperar la capacidad de hacer scroll.

Es una solución muy sencilla, tan sólo tendrás que poner el fragmento de código anterior en un archivo .js principal, para que cuando se cargue la página registre el evento y pueda ejecutarse siempre que sea necesario.
¿Te ha sido útil esta solución?, si tienes una solución mejor ¡coméntalo!


