El lenguaje HTML (Lenguaje Marcado de Hipertexto), es e código que se utiliza para construir una página web y todos sus contenidos.
Se puede estructurar la web mediante HTML en párrafos, listas con viñetas, tabla de datos e imágenes.
¿Qué es el HTML?
HTML es un lenguaje de marcado, es decir, no es un lenguaje de programación y consiste en una serie elementos que se usan para encerrar las diferentes partes del contenido para que se puedan ver o comportar de una forma determinada.
Las etiquetas de cierre pueden ser una imagen, un hipervínculo o una palabra, esto permite cambiar los tamaños de los textos o poner en negrita o cursiva.
Texto de ejemplo
En el caso de que esta frase se quiera indicar que es un párrafo se pondría mediante le etiquetas (<p>):
<p>Texto de ejemplo</p>
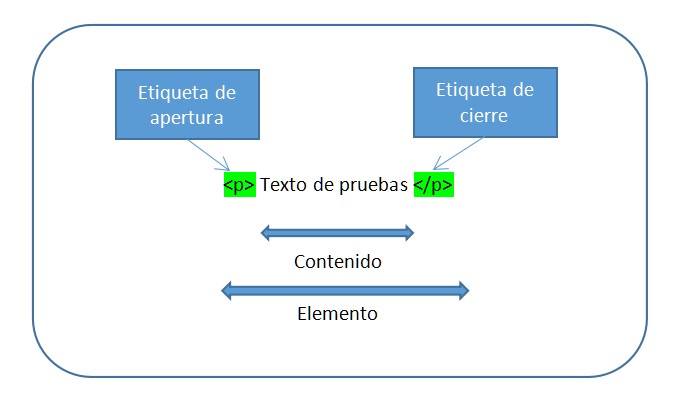
Partes de un elemento HTML
Las principales partes de un elemento HTML son:
- Etiqueta de apertura: es el nombre del elemento, encerrado entre paréntesis de apertura y cierre. Permite estable donde comienza el efecto del elemento.
- Etiqueta de cierre: es igual que la etiqueta de apertura pero además incluye una barra de cierre antes del nombre de la propia etiqueta, estable donde termina el elemento y su efecto.
- Contenido: es la parte que encierra las etiquetas de apertura y cierre
- El elemento: es la etiqueta de apertura, más la etiqueta de cierre y el propio contenido.

Atributos
Los atributos permiten añadir información adicional a los elementos, estos atributos no aparecen en el contenido real del propio elemento.
<p class="texto-resaltado">Texto de prueba</p>
Cuando indicamos class en el elemento, nos referimos al nombre del atributo al cual le añadimos el valor texto-resaltado.
Usando el atributo class permite dar al elemento un nombre identificativo que se puede utilizar para añadir al elemento más información de estilos por ejemplo.
Un atributo contiene siempre:
- Un espacio entre el nombre del elemento y este (o un atributo previo, si el elemento posee un atributo ya o más)
- El nombre del atributo, seguir por el signo igual (=)
- Las comillas de apertura y cierre, para encerrar el valor del atributo.
Los atributos siempre tienen que incluir la etiqueta de apertura de un elemento, nunca en el cierre.
Para ampliar información puedes visitar la web de MDN Web Docs.

