Material Mica ofrece un nuevo diseño para Windows 11
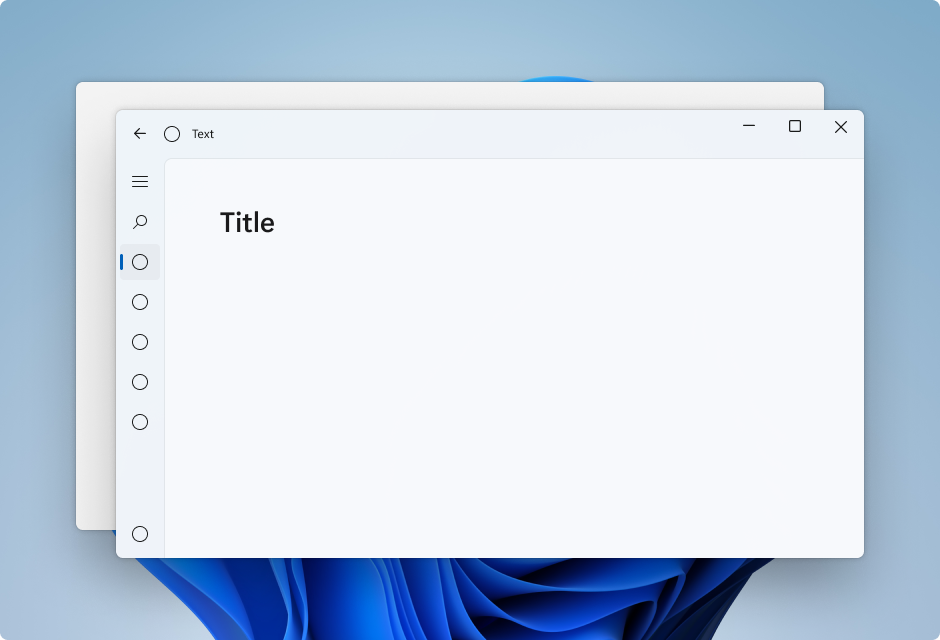
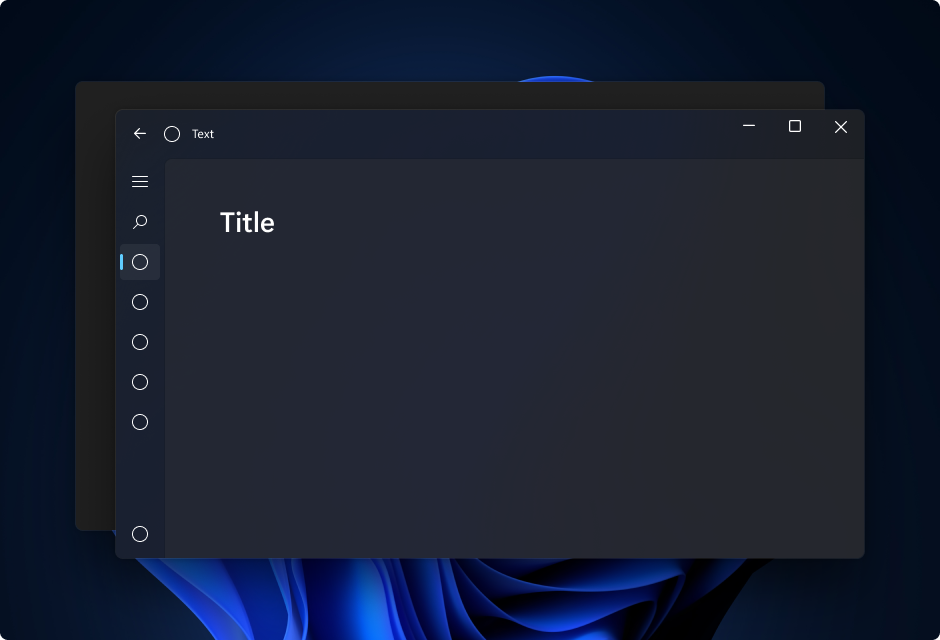
Windows 11 ofrece un nuevo diseño gracias a Mica que tiene como líneas generales un material opaco y dinámico.
Permite cambiar el papel tapiz de escritorio y el tema, cambia el fondo de las ventas y afecta a las aplicaciones y a los apartados de configuración de Windows 11.

Mica permite crear una jerarquía visual, permite aumentar la productividad permitiendo resaltar la ventana que se encuentra en el foco.
El diseño ha sido especialmente enfocado para el rendimiento de las aplicaciones al mostrar sólo el papel tapiz de escritorio una única vez para crear la visualización.


Mica, facilidad de uso y adaptable
El diseño de Mica permite adaptar de forma automática la apariencia para cada dispositivo, incluso los dispositivos móviles.
Cuando se utiliza el contraste alto se puede seguir viendo el color de fondo que se tenga configurado, Mica aparecerá como un color de reserva.
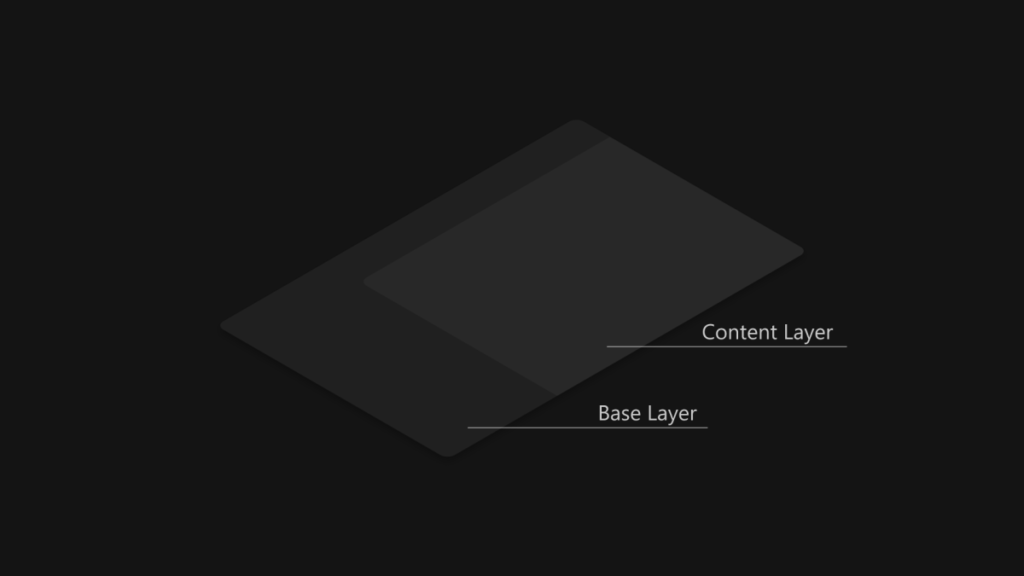
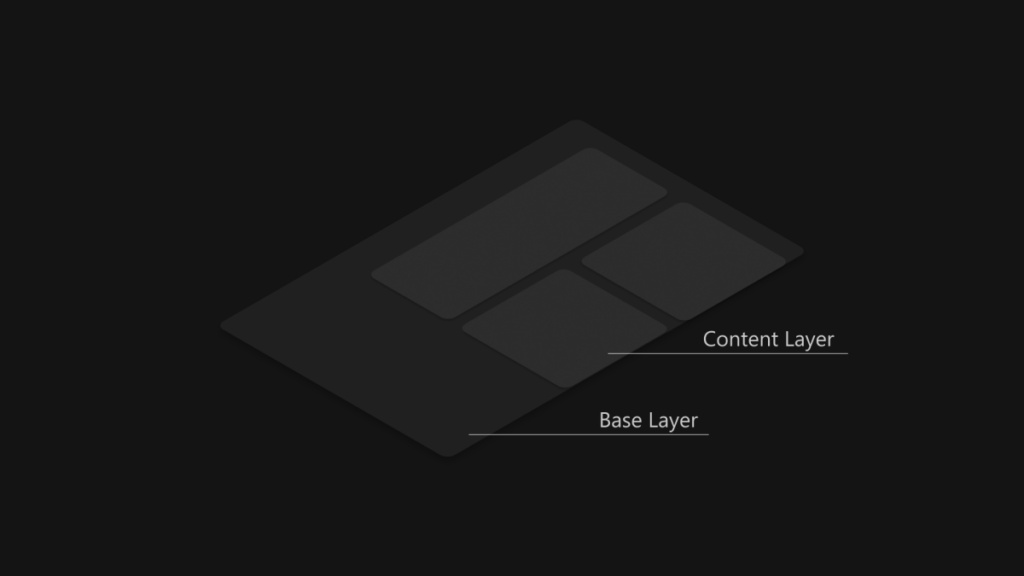
Se recomienda para aplicar como capa base de la aplicación de forma que prioriza la visibilidad de la aplicación en la barra de título.
El diseño es fundamental para la creación de una capa fundamental en la jerarquía de la aplicación, ya que permite los estados inactivos y activos.
La capa de contenido es la que se encargará de recoger todo el estilo que se quiera aplicar fuera de Mica.
Existen varios patrones:
- Patrón Estándar: se utiliza con un fondo contiguo para áreas grandes que necesitan diferenciarse de forma jerárquica de la capa base
- Patrón de Tarjeta: son tarjetas segmentadas para aplicaciones que su diseños tienen varios componentes en la interfaz, pueden ser secciones o discontinuos.


Para que se puede aplicar un estilo de forma correcta debe de estar siempre visible en la barra de título.
Ejemplos de uso
Uso básico de Mica
<Page muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<TextBlock>Hello world</TextBlock>
</Page>
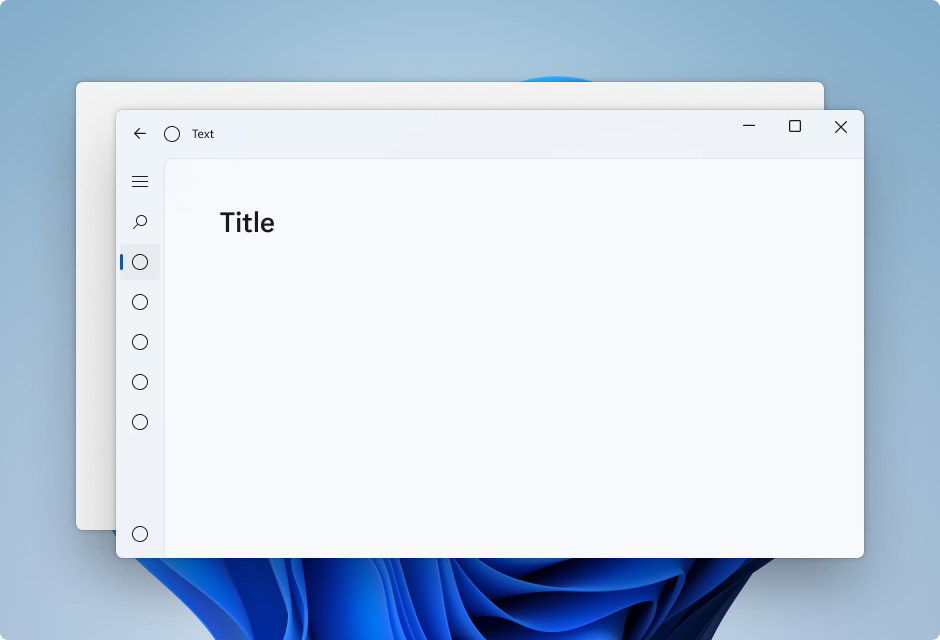
Left NavigationView con Patrón Estándar

<Page
x:Class="LeftNavView.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:LeftNavView"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Page.Resources>
<!--This top margin is the height of the custom TitleBar-->
<Thickness x:Key="NavigationViewContentMargin">0,48,0,0</Thickness>
</Page.Resources>
<Grid>
<Border x:Name="AppTitleBar"
IsHitTestVisible="True"
VerticalAlignment="Top"
Background="Transparent"
Height="40"
Canvas.ZIndex="1"
Margin="48,8,0,0">
<StackPanel Orientation="Horizontal">
<Image x:Name="AppFontIcon"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Source="Assets/Square44x44Logo.png"
Width="16"
Height="16"/>
<TextBlock x:Name="AppTitle"
Text="Test App Title"
VerticalAlignment="Center"
Margin="12, 0, 0, 0"
Style="{StaticResource CaptionTextBlockStyle}" />
</StackPanel>
</Border>
<muxc:NavigationView x:Name="NavigationViewControl"
IsTitleBarAutoPaddingEnabled="False"
IsBackButtonVisible="Visible"
Header="Title"
DisplayModeChanged="NavigationViewControl_DisplayModeChanged"
Canvas.ZIndex="0">
<muxc:NavigationView.MenuItems>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
</muxc:NavigationView.MenuItems>
<Grid>
<Frame x:Name="contentFrame">
<Grid>
<TextBlock Padding="56,16,0,0">Page content!</TextBlock>
</Grid>
</Frame>
</Grid>
</muxc:NavigationView>
</Grid>
</Page>
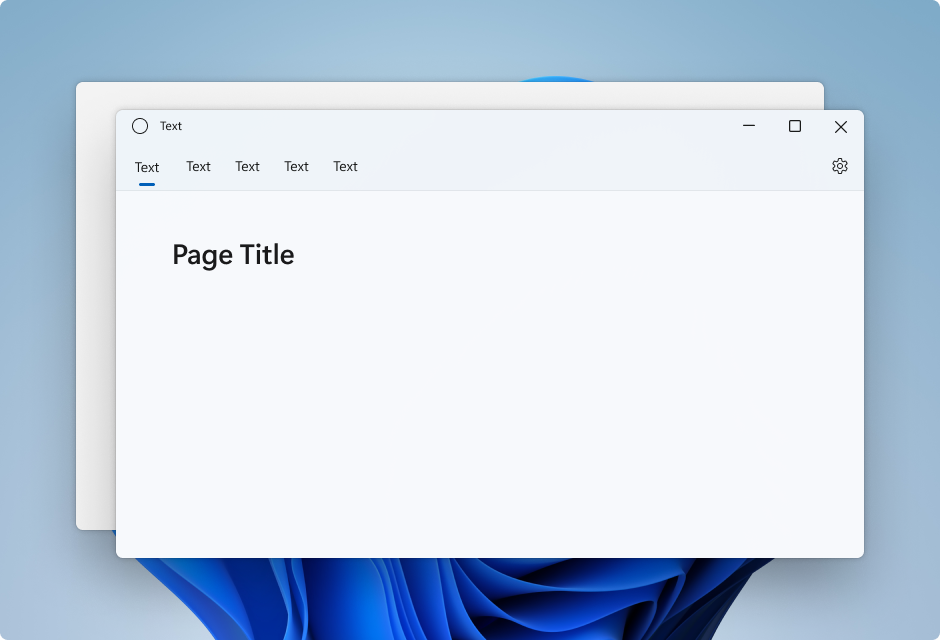
Top NavigationView con Patrón Estándar

<Page
x:Class="TopNavView.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TopNavView"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Page.Resources>
<CornerRadius x:Key="NavigationViewContentGridCornerRadius">0</CornerRadius>
</Page.Resources>
<Grid>
<Border x:Name="AppTitleBar"
IsHitTestVisible="True"
VerticalAlignment="Top"
Background="Transparent"
Height="32"
Margin="48,0,0,0">
<StackPanel Orientation="Horizontal">
<Image x:Name="AppFontIcon"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Source="Assets/Square44x44Logo.png"
Width="16"
Height="16"/>
<TextBlock x:Name="AppTitle"
Text="Test App Title"
VerticalAlignment="Center"
Margin="12,0,0,0"
Style="{StaticResource CaptionTextBlockStyle}" />
</StackPanel>
</Border>
<muxc:NavigationView x:Name="NavigationViewControl"
Header="Page Title"
DisplayModeChanged="NavigationViewControl_DisplayModeChanged"
PaneDisplayMode="Top">
<muxc:NavigationView.MenuItems>
<muxc:NavigationViewItem Content="Text"/>
<muxc:NavigationViewItem Content="Text"/>
<muxc:NavigationViewItem Content="Text"/>
<muxc:NavigationViewItem Content="Text"/>
<muxc:NavigationViewItem Content="Text"/>
</muxc:NavigationView.MenuItems>
<Grid>
<Frame x:Name="contentFrame">
<Grid>
<TextBlock Padding="56,16,0,0">Page content!</TextBlock>
</Grid>
</Frame>
</Grid>
</muxc:NavigationView>
</Grid>
</Page>
Left NavigationView con Patrón de Tarjeta
<Page
x:Class="CardLayout.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:CardLayout"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Page.Resources>
<!--This top margin is the height of the custom TitleBar-->
<Thickness x:Key="NavigationViewContentMargin">0,48,0,0</Thickness>
<Thickness x:Key="NavigationViewContentGridBorderThickness">0</Thickness>
<SolidColorBrush x:Key="NavigationViewContentBackground" Color="Transparent"></SolidColorBrush>
</Page.Resources>
<Grid>
<Border x:Name="AppTitleBar"
IsHitTestVisible="True"
VerticalAlignment="Top"
Background="Transparent"
Height="40"
Canvas.ZIndex="1"
Margin="48,8,0,0">
<StackPanel Orientation="Horizontal">
<Image x:Name="AppFontIcon"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Source="Assets/Square44x44Logo.png"
Width="16"
Height="16"/>
<TextBlock x:Name="AppTitle"
Text="Test App Title"
VerticalAlignment="Center"
Margin="12,0,0,0"
Style="{StaticResource CaptionTextBlockStyle}" />
</StackPanel>
</Border>
<muxc:NavigationView x:Name="NavigationViewControl"
IsTitleBarAutoPaddingEnabled="False"
IsBackButtonVisible="Visible"
Header="Title"
DisplayModeChanged="NavigationViewControl_DisplayModeChanged"
Canvas.ZIndex="0">
<muxc:NavigationView.MenuItems>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
<muxc:NavigationViewItem Icon="Target" Content="Text"/>
</muxc:NavigationView.MenuItems>
<Grid>
<Frame x:Name="contentFrame">
<StackPanel Orientation="Vertical" Margin="40,16,0,0">
<Border Width="600" Height="200" Background="{ThemeResource LayerFillColorDefaultBrush}"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Margin="16"
CornerRadius="8"
BorderThickness="1"
BorderBrush="{ThemeResource CardStrokeColorDefaultBrush}">
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center">Content here!</TextBlock>
</Border>
<Border Width="600" Height="200" Background="{ThemeResource LayerFillColorDefaultBrush}"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Margin="16"
CornerRadius="8"
BorderThickness="1"
BorderBrush="{ThemeResource CardStrokeColorDefaultBrush}">
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center">Content here!</TextBlock>
</Border>
<Border Width="600" Height="200" Background="{ThemeResource LayerFillColorDefaultBrush}"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Margin="16"
CornerRadius="8"
BorderThickness="1"
BorderBrush="{ThemeResource CardStrokeColorDefaultBrush}">
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center">Content here!</TextBlock>
</Border>
</StackPanel>
</Frame>
</Grid>
</muxc:NavigationView>
</Grid>
</Page>
Si quieres saber más sobre Mica puedes visitar la documentación oficial de Microsoft: https://docs.microsoft.com/es-es/windows/apps/design/style/mica


