WebView no muestra el Slider Revolution
En el desarrollo de una App Híbrida, mediante el uso del WebView para mostrar las páginas web de un WordPress apareció un problema bastante extraño a priori.
WordPress estaba utilizando el Plugin Slider Revolution para mostrar una fantástico Slider en el inicio de la página.
La situación es que en el navegador, tanto en el ordenador como en el móvil el slider carga perfectamente y se ve.
Pero en el WebView de la aplicación, directamente no aparecía el Slider además, se estaba teniendo errores de representación con los Favicons.
La aplicación se está programando en Klotin mediante Android Studio.
El código aquí expuesto es para Klotin, pero se puede usar la misma solución si utilizas Java, mediante la sintaxis de Java.


Depurar WebView en Edge o Chorme
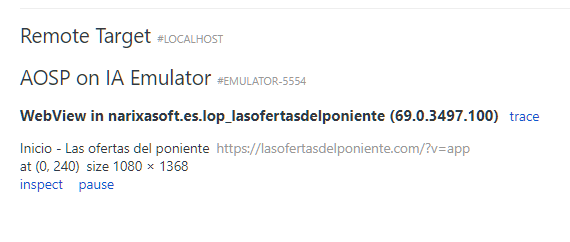
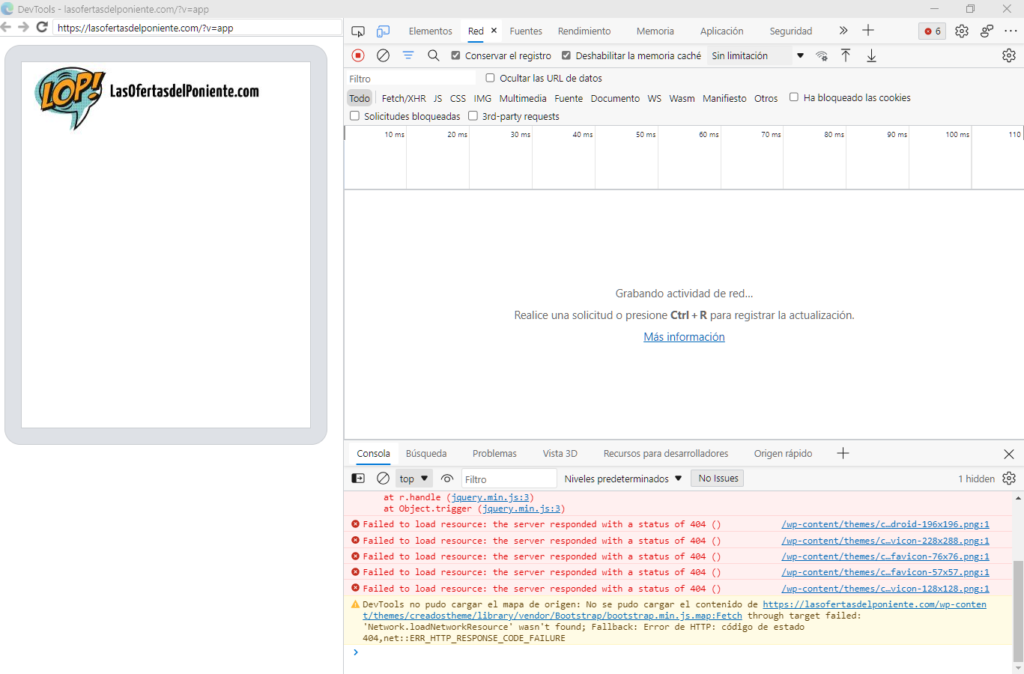
Lo primero que se hizo fue buscar el problema mediante la consola de depuración que tiene el navegador Edge (también Chrome).
edge://inspect/#devices

De esa forma se puede acceder al depurador y ver las página cargada en el WebView de la aplicación, importante, para que el navegador pueda depurar el WebView es necesario añadir la siguiente instrucción para permitir la depuración.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true)
}
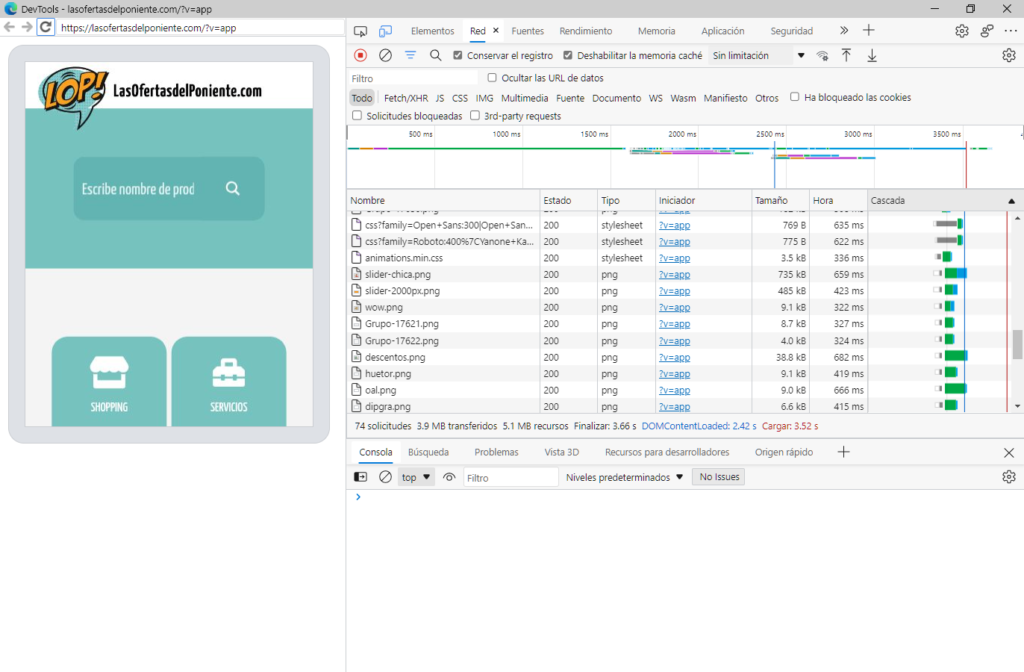
Pulsando sobre inspect sobre la página cargada es posible ver el depurador e intentar indagar un poco por el problema.

Solucionar errores de JavaScript
Tras examinar la consola y todo el código se llegó a la conclusión de que el JavaScript no estaba cargando correctamente, y esto tiene sentido, ya que el WebView por defecto no carga el JavaScript.
Por lo cual activando la carga del JavaScript en el WebView parecía que el problema se iba a solucionar:
binding.webViewPrincipal.settings.javaScriptEnabled = true
Tras añadir activar el JavaScript se obtuvo una mejora, ya al menos cargaba el contenedor del Slider, es decir, donde debería de aparecer, aunque todavía no mostraba correctamente las imágenes.


Ahora el depurador muestra una serie de errores de JavaScript, por los mensajes de error todo indicaba a un error con el DOM.
También con algunas características de HTML5, por lo cual todo nos llevo a la conclusión.
Era necesario activar alguna característica adicional en el WebView.
Solucionar errores del DOM
Tras investigar, determinamos que había una característica desactivada por defecto en WebView encargada del almacenamiento del DOM, que por defecto está desactivado.
Por lo cual, era necesario añadir también la siguiente instrucción en el código:
binding.webViewPrincipal.settings.domStorageEnabled = true
Al probar, ya por fin teníamos el Slider funcionando correctamente en el WebView, a la vez que se habrá arreglado muchísimos problemas que vengan de tener desactivadas estas opciones.

Si quieres información adicional puedes visitar el siguiente artículo: https://www.flipandroid.com/qu-significa-enable-dom-storage-api.html


