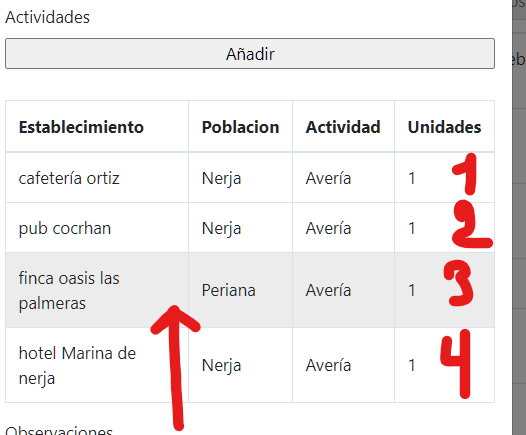
Si estás intentando obtener de una forma fácil el índice de la fila que se ha clickeado una tabla, te invito a hacerlo mediante jQuery de la siguiente forma:
$("#indexedTable").delegate("tr", "click", function(e) {
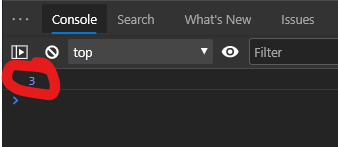
console.log($(e.currentTarget).index() + 1);
});
Este código devuelve el índice pulsado en nuestra tabla, con el cual luego podrás hacer las operaciones necesarias, como por ejemplo eliminar un registro.


Espero haberte ayudado, ¿sabrías hacerlo también sólo usando JavaScript?

Leave a Reply